grit.
culture.
discipline.
primitive.
MORE THAN A MARKETING AGENCY
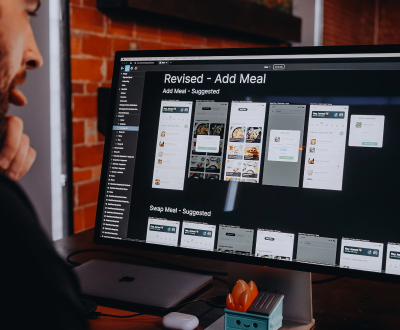
what we do
Here at Primitive, we never lead with cookie-cutter solutions or buzz-word-driven tactics. We utilize a proven approach backed by a carefully curated strategy to connect and leverage your digital assets. And with our wide range of customizable services, social media is just the beginning.




digital
marketing
Digital marketing connects you with your audience right where they are. We leverage a suite of digital tools to present a powerful message across channels: social media, email, blogs, search engines, and more.
- Inbound
- Content Development
- Marketing Technology
- Paid Advertising
- SEO
- Social Media


research
research
Research is essential to the branding process. Before building a well-informed strategy, we gather and analyze the supporting data and insights surrounding your brand. In a research project, we dive into your industry, target audience, and competition.
- Competitive Analysis
- Customer Research & Analysis
- Market Research & Analysis
- Surveys & Interviews

branding
& positioning
Great branding and positioning ensure your company’s visual identity and messaging style align with your audience’s hopes and aspirations. It’s who you are—a representation of your values, communication style, and overall promise to your customers.
- Logo Design
- Messaging Style Guide
- Positioning Strategy
- Design Systems


website
design
The right website is a great first impression. Our agile web design process focuses on creating a site that grows with you, while continuously meeting the needs of your ideal clients. This approach allows for faster launches and more flexibility based on your priorities.

- Strategy & Discovery
- Growth-Driven Design
- Custom Development
- SEO Optimization
- HubSpot Themes

studio
studio
Our skilled studio team helps you stand out with compelling, interactive, and engaging studio content. We create strategic, design-driven deliverables to elevate your brand, tell your story, and distinguish you from your competitors.
- Video Production
- Drone Footage
- Photography
- Motion Graphics


ux/ui
design
Bring your vision to life with a user-centered approach rooted in product research and testing. Our UX/UI designers work with developers to create a visually stunning and fully-functional product with your user in mind.
- Product & User Research
- User Behavior Testing
- App Design
- Software Development
- Technical Consulting


DIGITAL
RESEARCH
BRANDING
WEBSITE
STUDIO
UX/UI
digital
marketing
Digital marketing connects you with your audience right where they are. We leverage a suite of digital tools to present a powerful message across channels: social media, email, blogs, search engines, and more.
- Inbound
- Content Development
- Marketing Technology
- Paid Advertising
- SEO
- Social Media


research
Research is essential to the branding process. Before building a well-informed strategy, we gather and analyze the supporting data and insights surrounding your brand. In a research project, we dive into your industry, target audience, and competition.
- Competitive Analysis
- Customer Research & Analysis
- Market Research & Analysis
- Surveys & Interviews


branding
& positioning
Great branding and positioning ensure your company’s visual identity and messaging style align with your audience’s hopes and aspirations. It’s who you are—a representation of your values, communication style, and overall promise to your customers.
- Logo Design
- Messaging Style Guide
- Positioning Strategy
- Design Systems


website
design
The right website is a great first impression. Our agile web design process focuses on creating a site that grows with you, while continuously meeting the needs of your ideal clients. This approach allows for faster launches and more flexibility based on your priorities.
- Strategy & Discovery
- Growth-Driven Design
- Custom Development
- SEO Optimization
- HubSpot Themes


studio
Our skilled studio team helps you stand out with compelling, interactive, and engaging studio content. We create strategic, design-driven deliverables to elevate your brand, tell your story, and distinguish you from your competitors.
- Video Production
- Drone Footage
- Photography
- Motion Graphics


ux/ui
design
Bring your vision to life with a user-centered approach rooted in product research and testing. Our UX/UI designers work with developers to create a visually stunning and fully-functional product with your user in mind.
- Product & User Research
- User Behavior Testing
- App Design
- Software Development
- Technical Consulting


WHO WE WORK WITH































work

Cavender Auto Family
FEATURED PROJECTS
We’re pretty proud of the work we do. Can you blame us?

SAM

LLANO WINE

CURTIS & CURTIS


our latest

blogs
our latest
our
blogs
SWIPE TO SEE MORE

MORE THAN DIGITAL CRAFTSMEN
we’re real people

OUR VALUES
wonder
We invest in our team's talents and abilities while hiring remarkable teammates who will push each other toward excellence. Our people are expected to take smart risks and push the boundaries of creativity and innovation.
- CliftonStrengths Development
- Paid Time Off
- Team Workshops
- Educational Training Opportunities


wellness
Our hope is to inspire our teammates to pursue mental, emotional, physical, and financial wellness. We encourage one another to adopt healthy boundaries and actively participate in opportunities for personal and professional growth.
- Responsible Paid Time Off
- Four-Day Work Week
- Remote Work Friendly
- Deep Work Days
- Health Insurance & Benefits


community
Community is defined as a unified body of individuals. A feeling of fellowship with others results from sharing common attitudes, interests, and goals. We aren't a family, but we are a close-knit workplace community.
- Team Building Events
- Intentional Check-Ins
- Active Communication
- All-Team Meetings


discipline
We expect our people to take responsibility for the level of work they execute, the attitude with which they do it, and the willingness to practice a sense of self-awareness. Our goal is to create an environment where we can all work hard and rest well.
- Performance Reviews
- Honest Feedback
- Growth Path Planning
- Intentional Project Management


grit
To cultivate a gritty culture, we emphasize tenacity, optimism, and growth. We don't give up when faced with challenging circumstances. We persevere with a determination to reach our goals.
- Team Collaboration
- Growth Opportunities
- Technology Budget

WONDER
WELLNESS
COMMUNITY
DISCIPLINE
GRIT
WHAT WE'RE ABOUT
black coffee
•
music
•
remote work
•
good beer
•
tasty tacos
•
prim pets
•
unique socials
•
interesting books
•
family time
•
good movies
•
black coffee
•
music
•
remote work
•
good beer
•
tasty tacos
•
prim pets
•
unique socials
•
interesting books
•
family time
•
good movies
•
blogs
our latest
our
blogs
SWIPE TO SEE MORE